
Los usuarios con dotes de observación se habrán dado cuenta de que en la web de nuestra librería phpdocx cambió hace poco el slider de la página principal.
Las modificaciones fueron sutiles –quizá más de uno pasó por la página sin percibirlas- pero muy efectivas. Vamos a explicar un poco en qué consistieron.
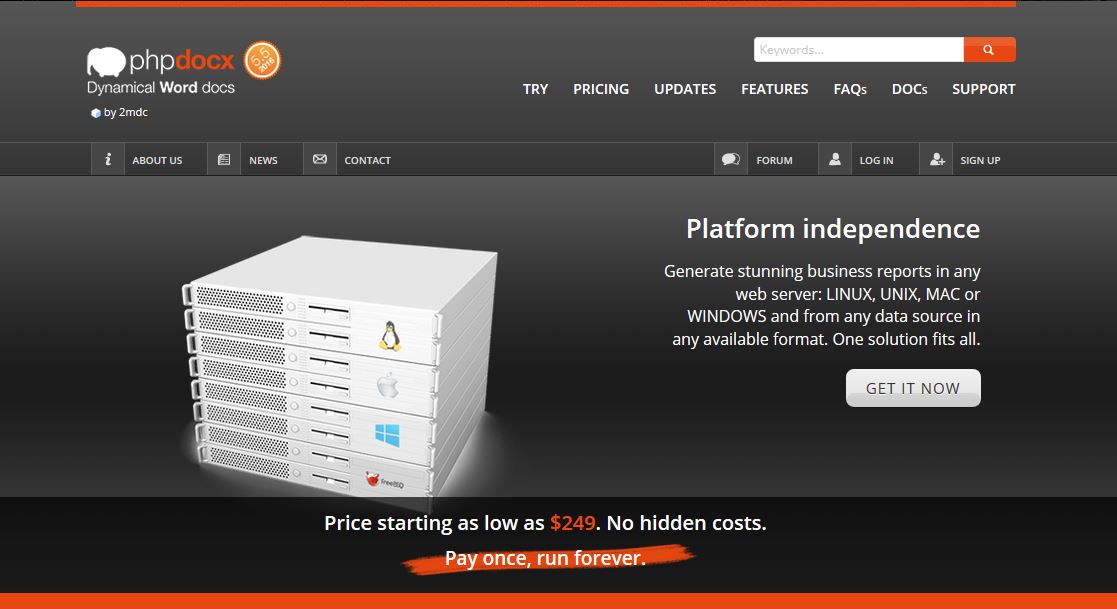
En su primera versión, el slider consistía únicamente en una sucesión de imágenes, texto y botones que mencionaban las principales características de phpdocx y enlazaban a las secciones relacionadas con ellas.

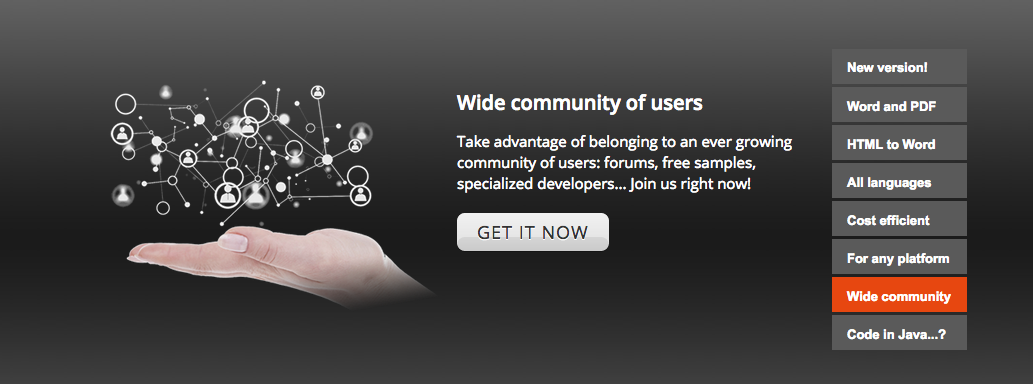
Esos contenidos no han cambiado sustancialmente, pero se ha añadido un menú a la derecha que lleva directamente a la posición del slider deseada.
Antes el slider avanzaba paso a paso. La única forma de ver una imagen concreta era esperar con paciencia a que el ciclo del slider se completara hasta llegar a la que el usuario quería. Ahora se pueden leer de un solo vistazo los ocho contenidos distintos y acceder al que más interese. El usuario se libera de esa linealidad forzosa y de la incógnita de qué contenidos se van a mostrar.
O bien el usuario lee el menú, decide que no le interesa y navega por la página según le apetece. Lo que también es estupendo: el usuario no pierde el tiempo, ergo, no se frustra, no abandona la página y sigue mirando otras partes de la web a su gusto.
Respecto a la maquetación, el añadido del menú no ha supuesto prácticamente ningún sacrificio. El texto, el botón y la imagen se han aproximado y el espacio libre lo ocupan los nuevos botones de la derecha.
Desde que se ha implementado el cambio, el tráfico y los clics en la página principal han incrementado en gran medida. Esto confirma un principio lógico de internet: a la gente le gusta elegir y saber qué contenido tiene a su disposición. Mantener ocho contenidos “ocultos” que se desplazan de uno en uno frente a un usuario cautivo que debe permanecer en la incertidumbre hasta que los lee todos no tiene sentido en un medio de lectura no lineal como internet. Obligad al usuario a seguir un camino de forma estricta y la gente cerrará la pestaña.
Por si os parece poco, echad un ojo a un pequeño “huevo de Pascua” del nuevo slider. Mantened el cursor sobre la imagen en pantalla y la sucesión automática de contenidos se detendrá para que leas el texto sin prisas. Pinchad en la imagen con el ratón y arrastradla y podréis avanzar o retroceder en la sucesión. Un pequeño detalle de usabilidad que a lo mejor los más curiosos han agradecido.
Y es que nos encanta que los planes salgan bien. ¡Hasta el próximo caso práctico!